Let’s get rid of the SEO Legends (yes, we’re talking about charts)
How you present your data changes how people react
Welcome back to another SEO MBA email - an email newsletter all about leadership, management and consulting skills for SEO professionals. This week’s issue is late because I’ve been snowed under with client work, apologies. Also, sorry for the subject line. I couldn’t resist.
A line graph is just another ugly chart lost in the scramble for its own gratification in a slide deck no one wants to read. It can be disregarded, forgotten. But if you make your graph more than just the default Excel format, if you devote yourself to Tufte's ideals, then your graph becomes something else entirely.
Which is?
A line graph without a legend. Remove the legend, Mr. Wayne, and become a legend.
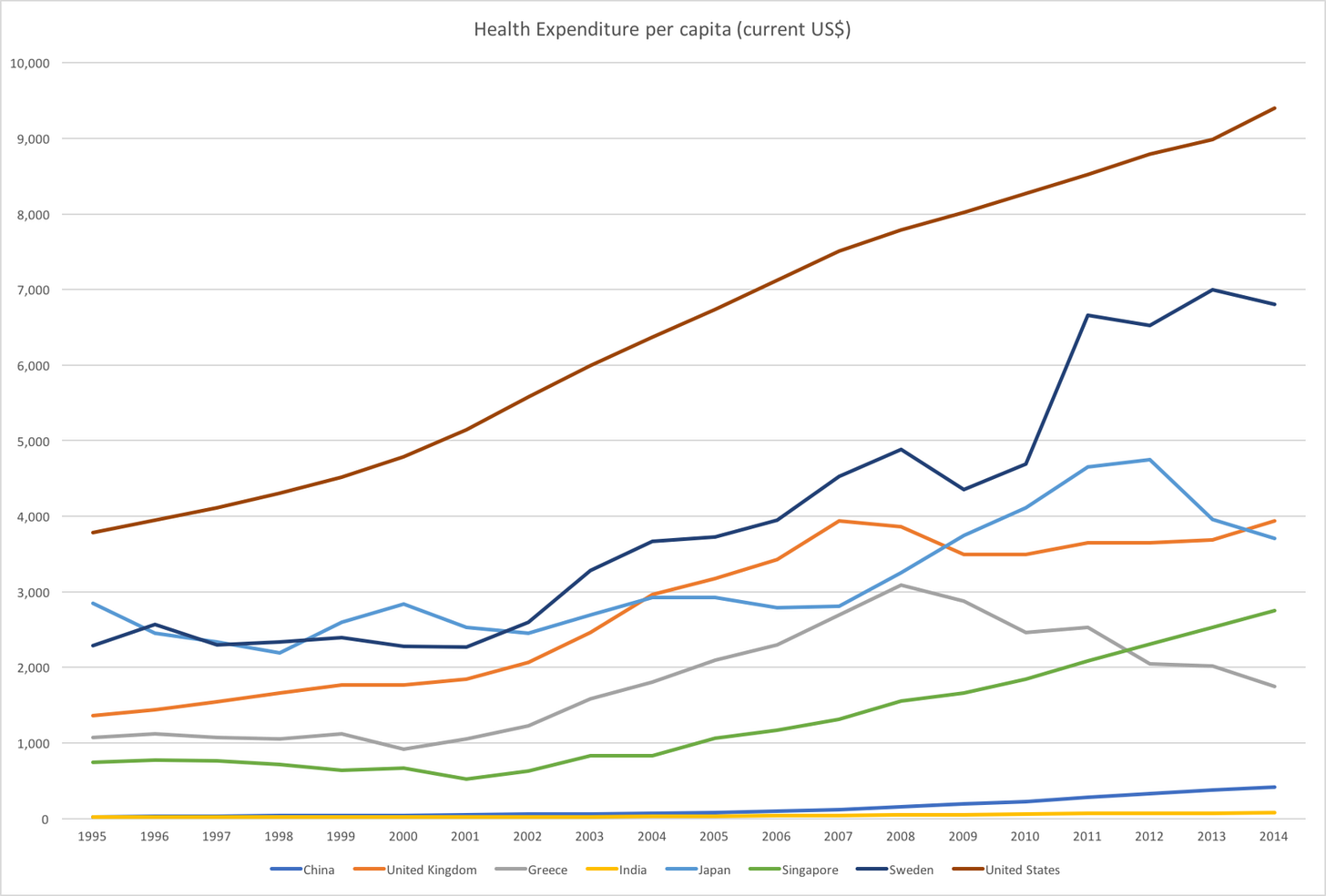
This quote is from the best blog post on chart design I’ve ever read: Remove the legend to become one by Eugene Wei who was the “head chartmaker” at Amazon for a while, preparing reports and data for Jeff Bezos. If you’re preparing presentations for executives you should read the whole piece, it’s long but provides great content and great advice for preparing charts. Eugene walks through how to go from this:
To this:
If you remember nothing else from this email it’s this:
Charts are much easier to read when you label the chart lines directly instead of with a legend.
In last week’s post on presentations we talked about how to make good slides but I want to talk specifically about making slides with data. SEO is a very data heavy discipline, from ranking data to site performance to traffic - we spend a lot of time taking large complex data sets and trying to make them simple and legible for execs.
Unfortunately it’s too easy to simply put the data on the slide without considering what story the data is trying to tell, or clearly designing the slide so that it’s easy to understand.
Remember - many senior executives spend all day long in back to back meetings doing nothing but look at charts and data. In a single day they might look at anything from traffic charts to operations benchmarks to salary numbers. They are bombarded by data sets that all look wildly different and are charting very different kinds of data.
It’s our responsibility to remove that cognitive burden - remember, executive presence is all about being concise, clear and compelling.
In my experience there are three questions you need to answer with a data-heavy slide:
What am I looking at?
What is the point?
What’s that!?
Let’s break them down:
What am I looking at?
The first question you need to answer is the basics of the chart. This typically comes in three key things:
What is the data (traffic? revenue? rankings?)
Where did the data come from?
Who is charted?
Let’s take a typical slide that I see with a screenshot of SEMrush. This is a made up example (though a real SEMrush chart) pretending we’re working at Etsy and presenting to the CEO:
While this might seem like a fairly clear chart at first glance there’s a few things I notice:
Organic traffic is highlighted in the SEMrush screenshot but it’s not immediately obvious that the chart is organic traffic (why does it say “paid traffic” and “backlinks” on the slide? they’re not clickable in the slide…)
While you and I instantly recognize this as an SEMrush chart there’s no label showing where the data came from
Orange is Etsy’s brand color - but the orange line is actually Target in this chart which makes any executive do a double-take
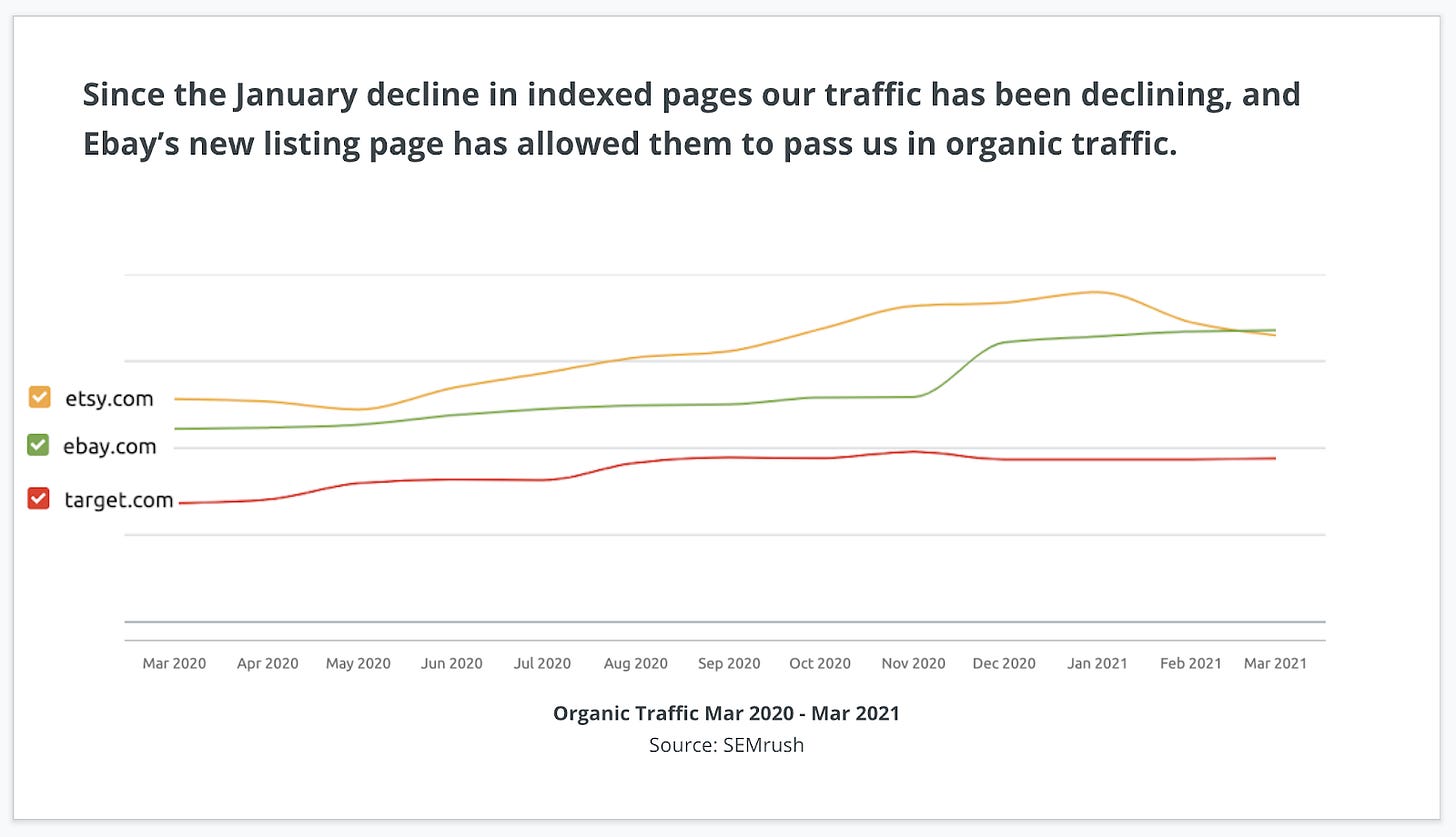
Two minutes of effort gives us this:
Note how this is still a screenshot from SEMrush, but with a few key improvements:
I removed the SEMrush chart title/UI and added my own title, with a clear source.
As per Eugene Wei’s advice I removed the chart legend and instead labeled each line, making the chart much easier to read
I changed the color of Etsy to orange and Target to red - both companies that have a very strong brand/color recognition.
I changed the line thickness and stretched the chart - making the data more zoomed in and easier to read
(If you’re curious how to manipulate line color and line weight in SEMrush I’ve got a section at the bottom of the post where I walk you through it)
What is the point?
Making a chart clearly tell a story is one thing - but you also need to make sure it tells the right story. It’s amazing how often I’ll see a slide like “we should invest in link building for our product pages” with a chart that shows the link profile of domainA and domainB but without actually talking about product page links specifically.
This sometimes requires going back to your data and selecting the specific data point that tells your point - not the generic data set.
What’s that?!
After you’ve done all that - you need to step back and look at the data fresh. What is happening in the chart? Are there any surprising moments? I’ve lost count of the number of times a presentation has been derailed because the point I think I’m making is undermined by something else. You need to anticipate the CEO leaning in, pointing at a data point or bump in the chart and saying “what’s that?!”.
Let’s return to the Etsy slide example above. There’s really only two things that happened - and you can guarantee that the CEO wants to know what they are, so let’s label them:
The jump in the green line and the decline in the orange line are two key events and we should call them out.
Everything Also Applies to Tables
While I’ve used charts to illustrate the ideas here, all the concepts apply equally to tables. You need to remove cruft, clearly label your data and make sure the table has a point to it. This gif from 2014 is still my go-to for understanding how much of a difference a little effort makes:
Ok ok, I promised you some little juicy tactics for SEMrush charts. Here’s two I use all the time:
Sidebar: Manipulating SEMrush Charts
I spend a lot of time in SEMrush - and there’s two things that instantly make their charts easier to screenshot and stick in a slide: changing line weight and changing line color.
Changing line color is easy - just right click inspect element directly on the line you want to change and change the “stroke” value for the path:
Changing line weight is a little tricker, especially if you have multiple data points but I made a little script. Just open the console (inspect element, then select console) and paste this in. It changes the default stroke width from 3 to 1, which allows you to then screenshot the chart and stretch it vertically:
var paths = document.getElementsByTagName("path")for (i = 0; i < paths.length; i++) { paths[i].setAttribute("stroke-width","1")}I’m sure there are equivalent ideas for all the other SEO software but you get the point.
The point of course is that caring about how you present your data really matters. How you present the data changes how people react to it - so remember, get rid of the legends and make sure your data tells a clear story.
Until next week.
Tom